已经工作了的人,生存到现在应该都有相对难忘的时光,之所以难忘,可能是因为在一段时间里受到强烈的刺激,而过后却又无法再回到这段时间的状态。
大学对我算是一段难忘的时光,现在已经毕业十年了,在同学的提议下,我们决定纪念这个十年,组织一次同学聚会。
当年毕业的时候我是班长,所以组织和策划的工作就落到了我的身上,组织策划活动对我这个程序员来说是个不小的挑战。
这个文章算是一个总结,提炼了以下我这次活动的规划、思路、所使用的工具和一些遇到的问题,有需要的同学可以自行食用。
序
提议聚会这件事,是在2018年的11月份。
一些仍然在长春生活的同学,可能是最近小聚了一下,提到了这件事就找到了我。
虽然性格上比较抗拒这件事,但是既然找到我了,我觉得我也算是有一定的责任做这个事,因此就答应了下来。
类似的经验不多,但工作十年了,做过的项目也不算少,应该可以将一些工作的场景举一反三,学以致用。
分析可行性

咱们开发做事情可不能拍完脑袋拍胸脯,还是得分析一下的。
是否有能力组织这个活动
冷静分析,量力而行。
- 时间
- 因为启动的比较早,所以合理安排的话总是能挤出时间组织的。
- 精力
- 还算年轻、还有激情、老婆乖巧、工作比较顺利,那么问题不大。
- 能力
- 个人比较低调,不是很善于张罗的人,这里可能是个瓶颈。
- 责任心算是个驱动力,硬着头皮应该也可以搞
- 资源
- 人不在长春,所以筹备起来有一定的不确定性
- 有同学在长春的学校工作,应该可以缓解这个问题
综上,我觉得还是可以往下进行。
收集同学的参与意向
聚会之所以叫聚会,最低前提也是一群人聚在一起。
- 先在
微信群里询问大家意向,确定参与的人员。 - 对所有回话的同学做记录,标识可以联系到的人。
- 对没有在群里回话的同学,一一私聊,确认是可以联系到的,并加到群中。
- 对没有办法直接联系到的,通过关系网想办法联系到,并加入到群中。
最终,我的班级在毕业的时候是37人,联系到了35人。
这里提到的关系网,主要用到了
微信、人人网。
另外,这种沟通工作充满了不确定性,比如,其中一名同学执意不加群,说是确实什么群都不加,尊重其想法,单独联系。
而对于我,这个环节已经是很顺利了。
调研同学情况,确定聚会时间及细

谁、什么时间、在哪里、干什么。
人员基本确定后,就是确当时间。
比较简单的办法是设计一个投票,让大家投。
我这边是做了一个问卷,一次性确定时间和大家对细节的想法。
这里工具使用的是
问卷网。
我是从问卷星和问卷网中选择出了问卷网,忘记当时为啥没用腾讯问卷了,可能是百度搜索不在前面,也可能是精神集中到问卷本身,而忘记细想腾讯问卷的事了,=。=
问卷问题
- 姓名
- 可参与的时间,多选
- 你希望统一安排住宿么:是 否
- 聚会的时间段:上去、下午、晚上
- 希望聚会举办的形式:聚餐、联欢会+聚餐、其他
- 座位分布的形式:自由就做、以寝室为单位、由主办人员随机分配
- 你希望聚会资金的承担方式:AA制、我发财了,这次聚会我包了
- 当年在学校最怀念的馆子:开放题
- 聚会上想见到的老师:开放题
- 如果可以你想在聚会上见到谁?(班级之外,学校之内):开放题
- 关于出席同学聚会你有什么困难?(如果时间上选择不参与才会展示此题目):开放题
- 关于这次聚会你有其他的想法和建议么?:开放题
对同学填写问卷积极性不高的这个情况,我早有了心里准备,所以我预期有60%的人填写了问卷的时候就形成结论,而这个60%的量,用了整整一个月,而这还是我每周提醒全群一次,同时一个个单独提醒一次才达到的,还是让我有点挠头的。
分析问卷结果

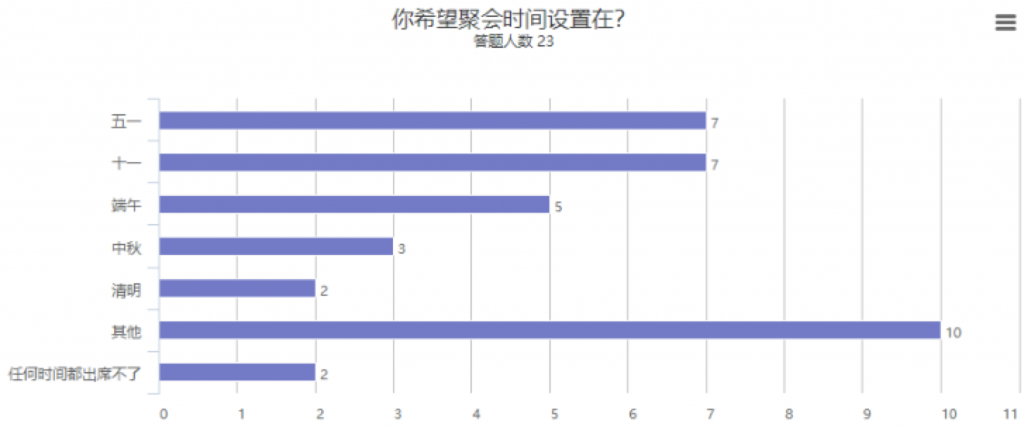
问卷问题很丰富,但是重点只有一个,时间。

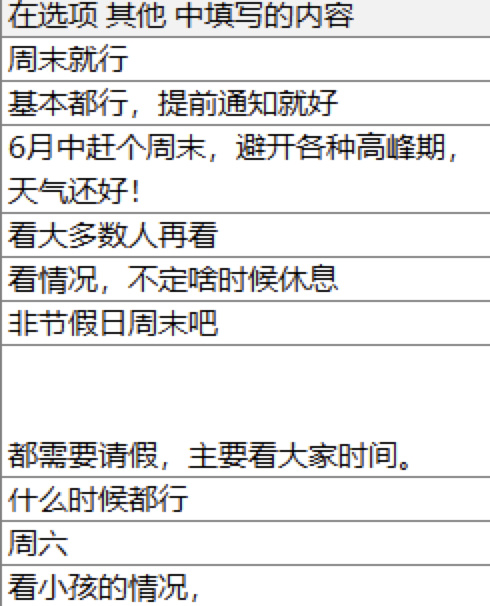
虽然选择五一、十一的同学较多,但是大家反应节假日可能都不行,所以问卷这里的时间设定有些问题,但也从数据看出了倾向,于是我最终定在了5月25日星期六这个时间。
后来我总结大家在时间的安排上有着十分复杂的背景在后面,而且各不相同。
另外不选节假日,而且选择普通周末的人最多,是一个很有意思的事。
后面的结论我就不贴图了,简单描述一下
- 住宿:是 – 9 | 否 – 14
- 聚会时间段:上午 – 2 | 下午 – 14 | 晚上 – 7
- 聚会形式:仅聚餐 – 13 | 联欢会+聚餐 – 10
- 座位分布:自由就坐 – 14 | 以寝室为单位 – 6 | 主办人员分配 – 3
- 资金承担方式: 没人发财AA制
很多东西是我想多了,住宿、聚会形式、座位分布、老师、想见的人这些事情后面几乎就没有安排了。
从调查结果来看,已经超过半数人有意向参与聚会,那么十年聚会项目正式启动。
规划
人员跟踪
我在 语雀 上对班级人员列了一个名单,根据意向情况分为三类。
- 参加
- 可能参加
- 不参加
并将名单放到 微信 群里公示。
这样做除了有条理,还想给可能参加的同学一定的心里压力,引导他们改变为参加。
而结果告诉我没产生实际效果。
后面根据这个名单,对人员,一个月一次的提醒,以免大家忘了这件事,在聚会当天安排别的事。
群聊天除了公告外,不能艾特所有人对我这种活动组织者还是有点蛋疼。
聚会一个月前,提醒大家请假,并再次确认可能参与的同学意向。
参与人数在接近聚会的时间呈收敛且稳定的状态,我会在半个月前根据这个状态,订制最终的活动方案。
虽然人员越少,组织的难度越小。
但是在临近活动的一个月,大家纷纷表示来不了的时候,心里还是有点难受的,而最后从23人变成了12人。
事前筹备
在等待期间,没有对聚会的内容做直接的筹备,主要就是联系了在校工作的同学和导员,希望他们可以帮助操办。
而因为一些状况,在学校工作的同学退出,并且没有对聚会做任何工作。
有点措手不及,还好我在聚会前一周安排了探亲假,这样聚会的具体事项最终也要我来筹备了。
聚会前三天我先去学校踩点,安排以下事项:
- 借教室:最好两间,一个放置行李和休息,一个给大家活动,一个也可以。
- 安排领导见面,主要是以前的系主任
- 通过院系管理人员联系任课老师,试探是否可以参加
- 订饭店
- 因为剩下的同学没有住宿要求,这方面我省心了
这里没想到的是,学校很热情,不但超额满足了以上的请求还为我们安排了其他活动
- 参观校史馆
- 见学校董事长(83岁)
- 理工学院安排接待
- 纪念品。
这行程一下就丰富了起来,就很开心。
订饭店的时候老板加了我的微信,然后我发现老板在朋友圈每天都发饭店的实况,对于我这种只是了解,但是还没有实际消费的有着不错的宣传效果,订金也是
微信付。
对微信使用的开发还挺深的…
聚会
万事俱备
前一天
为了做到宾至如归,我询问了所有同学的行程,还有可以到学校的时间,以保证同学到学校有人接待。
在这个时候我还不知道学校要怎么接待我们,所以我第二天要第一个到学校,至少有我接待老同学。

聚会当天
- 早上10点到学校,学院竟然安排了迎宾的小妹妹(00后),还有专门摄影的小妹妹,人还挺多,让我感觉回学校倍有面子……
- 学院提供了两个教室:一个访客室,用来座谈聊天;一个我们上过课的教室,还画了欢迎我们的黑板报。
- 同学陆续到达,学院给大家准备水和水果,还有签名册、签字海报。
- 中午安排大家在学校食堂自行点餐,感受下学校生活。
- 午休后闲聊到2点,跟学院接待的老师比较严肃的聊了一下,还用
NOW做了直播。 - 3点游览校园一角,大家看了以前住过的寝室。
- 3点半大家看望之前的系主任,也是院长。
- 4点半看望学校董事长
- 5点观看校史馆
- 5点半步行移至饭店
整个流程因为由学院的老师跟着,过程还是很顺利的。
聚餐
东北人对吃饭喝酒这种事很是有一套。
在东北聚餐离不开酒,不过现在好的是开车的同学不喝酒,也不会有人劝了,只劝他们喝雪碧可乐,这边喝多少酒,那边喝多少雪碧可乐。
喝了酒以后,大家的话匣子彻底是打开了,劝酒的劝酒,忆当年的忆当年,这里就不展开了。
这里本来也想直播,但是手机电力不足了,而且也怕这帮家伙说话不靠谱,再把我封号了。
正式的聚会餐吃完后,大家觉得意犹未尽,又去撸了个串,再之后就一一挥别,各回各的床了,而此时已是第二天凌晨了。
聚会是AA制 付款使用了
微信群付款,感觉还是很舒服的,付款卡里面会提醒谁没有交钱,一定程度上给人拖延付款带来了心理压力,让用户能更及时付款,让我在聚会后不到半天就收齐了款项。
收尾
做事情不能虎头蛇尾,虽然聚会结束了,还是要确认大家安全的。
随后几天,确认了大家各自安全回到了自己的生活,这次聚会才算是彻底结束。
总结
整理一下这次活动的过程,就如文中的大纲一样
- 分析可行性
- 是否有能力组织这个活动
- 收集同学的参与意向
- 调研同学情况,确定聚会时间及细节
- 分析问卷结果
- 规划
- 人员跟踪
- 事前筹备
- 聚会
- 前一天
- 聚会当天
- 聚餐
- 收尾
得到的收获
- 将项目的一些东西,运用到了这次活动中,让我在统筹上很顺手,没有遇到太多问题。
- 没有半途而废。
- 将一些统计学的知识和生活做了结合,这个有点上瘾。
- 成就感。
做的不足的地方
- 直播的计划不够充分,如果弄好直播,多和没参加的同学互动效果可能会更好。不过
NOW还是比较方便的。 - 对老师的邀请不够主动,本来是想周末的时间不想折腾老师,让老师以自愿的方式参与,但是事后感觉还是考虑的不够周到,可能会让老师觉得学生没有这份师生情谊,来了会尴尬才不会来。
用到的工具
- 问卷:
问卷星 - 社交:
微信(东北人微信全程语音,我很不习惯) - 直播:
NOW直播 - 文档:
语雀 - 付款:
微信 - AA制收款:
微信
最后
同学多年后的聚会还是很有意义的,希望大家有机会也可以组织或参与这样的聚会,对比一下你还是不是从前的你,兄弟还是不是从前的兄弟,前女友还是不是从前的前女友(对出轨说不)。